반응형
place는 pack, grid 와 함께 GUI의 위치를 지정하는 방법이다.
pack이나 grid의 경우 상대적인 위치들로 배치가 되었다면
place는 정확한 위치 값을 지정할 수 있다는 장점과
pack이나 grid와 함께 혼용해서 사용할 수 있다는 장점이 있다.
1. place 사용 방법
- 사용방법은 간단하다. 해당 요소(위젯).place(x=x 좌표, y= y 좌표) 값을 입력해주면된다.
- 기준 값은 늘 그렇듯 왼쪽 상단이 (0, 0)이다.
- 지난 grid 포스팅 때 사용한 코드 중 일부만 place로 변경해보겠다.
from tkinter import *
root = Tk()
root.title('To올라운드의 알찬 GUI 강의')
root.geometry("400x500") # 가로 X 세로 / 대문자X 하면 실행안됨
body_frame = Frame(root, relief='solid', bd=2, background='orange', padx=5, pady=5)
body_frame.pack(fill='both', expand=True)
num_numberlock_gird = Label(body_frame, text='Num', relief='solid', bd=1 , width=5 , height=2)
num_numberlock_gird.place(x=1000, y= 2000)
num_div_gird = Label(body_frame, text='/', relief='solid', bd=1 , width=5 , height=2)
num_div_gird.place(x=100, y=200)
num_mul_gird = Label(body_frame, text='*', relief='solid', bd=1 , width=5 , height=2)
num_mul_gird.grid(column=2, row=0)
num_minus_gird = Label(body_frame, text='-', relief='solid', bd=1 , width=5 , height=2)
num_minus_gird.grid(column=3, row=0)
num7_gird = Label(body_frame, text='7', relief='solid', bd=1 , width=5 , height=2)
num7_gird.place(x=300, y=0)
num8_gird = Label(body_frame, text='8', relief='solid', bd=1 , width=5 , height=2)
num8_gird.grid(column=1, row=1)
num9_gird = Label(body_frame, text='9', relief='solid', bd=1 , width=5 , height=2)
num9_gird.grid(column=2, row=1)
num_sum_gird = Label(body_frame, text='+', relief='solid', bd=1 , width=5 , height=2)
num_sum_gird.grid(column=3, row=1, rowspan=2, sticky='NWES')
num4_gird = Label(body_frame, text='4', relief='solid', bd=1 , width=5 , height=2)
num4_gird.grid(column=0, row=2)
num5_gird = Label(body_frame, text='5', relief='solid', bd=1 , width=5 , height=2)
num5_gird.place(x=300, y=200)
num6_gird = Label(body_frame, text='6', relief='solid', bd=1 , width=5 , height=2)
num6_gird.grid(column=2, row=2)
num1_gird = Label(body_frame, text='1', relief='solid', bd=1 , width=5 , height=2)
num1_gird.grid(column=0, row=3)
num2_gird = Label(body_frame, text='2', relief='solid', bd=1 , width=5 , height=2)
num2_gird.grid(column=1, row=3)
num3_gird = Label(body_frame, text='3', relief='solid', bd=1 , width=5 , height=2)
num3_gird.grid(column=2, row=3)
num_enter_gird = Label(body_frame, text='Enter', relief='solid', bd=1 , width=5 , height=2)
num_enter_gird.grid(column=3, row=3, rowspan=2, sticky='NWES')
num0_gird = Label(body_frame, text='0', relief='solid', bd=1 , width=5 , height=2)
num0_gird.grid(column=0, row=4, columnspan=2, sticky='NWES')
num_dot_gird = Label(body_frame, text='.', relief='solid', bd=1 , width=5 , height=2)
num_dot_gird.grid(column=2, row=4)
root.resizable(False,False) # x너비, y 변경 허용 여부
root.mainloop()
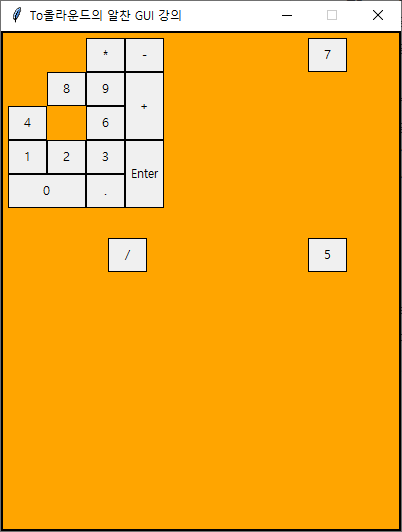
- 몇몇 Label이 grid와 혼용되어 GUI 상에 표기 되는 것을 볼 수 있는데,
주의 해야 할 사항은 전체 해상도를 고정 했을 때, 해당 해상도를 넘어서면 보이지 않는다는 것이다.


반응형
- 17라인에서 보듯이, 전체 윈도우 해상도는 400x500 이지만,
num_numberlock_grid 요소의 위치가 1000x2000의 위치에 표기하라는 정보에 따라
아무런 장애(Error) 없이 보이지 않는 어딘가에 GUI가 표시되어 사라져버린 것이다.
- 이런 사항만 주의하면 place는 크게 어려움 없이 사용할 수 있다.
2. place 파라미터
| 이름 | 의미 | 기본값 | 속성 |
| x | x좌표 배치 | 0 | 상수 |
| y | y좌표 배치 | 0 | 상수 |
| relx | x좌표 배치 비율 | 0 | 0 ~ 1 |
| rely | y좌표 배치 비율 | 0 | 0 ~ 1 |
| width | 위젯의 너비 | 0 | 상수 |
| height | 위젯의 높이 | 0 | 상수 |
| relwidth | 위젯의 너비 비율 | 0 | 0 ~ 1 |
| relheight | 위젯의 높이 비율 | 0 | 0 ~ 1 |
| anchor | 위젯의 기준 위치 | nw | n, e, w, s, ne, nw, se, sw |
지금까지 배운 3가지의 GUI 배치 방법을 이용하면 심플하지만 원하는 형태를 만들어 갈 수 있다.
다음 포스팅에서는 첫번째 시간에서 소개된 다른 요소(위젯)들에 대한 설명을 이어가겠습니다.
반응형
'Python > GUI(tkinter)' 카테고리의 다른 글
| 독학 Python tkinter(GUI) - 09.MessageBox (0) | 2023.11.07 |
|---|---|
| 독학 Python tkinter(GUI) - 08.Button (0) | 2023.11.06 |
| 독학 Python tkinter(GUI) - 06.grid (1) | 2023.11.04 |
| 독학 Python tkinter(GUI) - 05.pack (1) | 2023.11.03 |
| 독학 Python tkinter(GUI) - 04.Label (0) | 2023.11.02 |



